本文共 2403 字,大约阅读时间需要 8 分钟。
一、HTML5新特性
1、增加了audio和video音频播放,抛弃了Flash
2、新增了canvas画布(绘画,制作动画(如小游戏开发等))
3、地理定位
4、增加了离线缓存
5、硬件加速
6、Web Socket(全双工通信)
7、增加了本地存储
8、新增了一些语义化标签
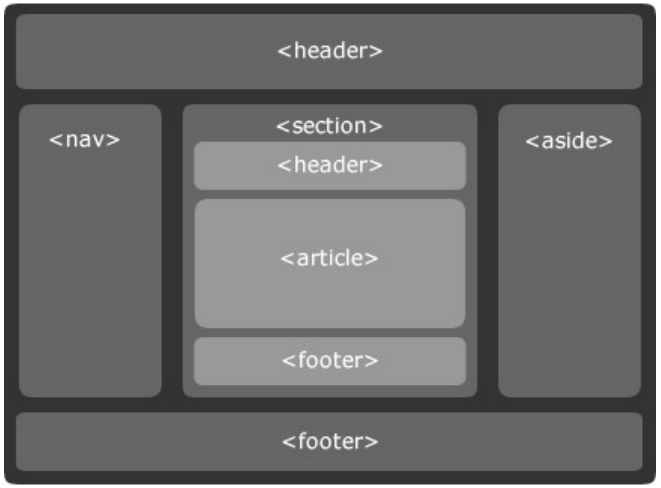
二、网页布局标签
header:页首
nav:导航栏
aside:侧边栏
main:主体
section:区块
article:文章
footer:页尾

三、语义化标签
1、mark:高亮显示(行级)
Title content content content content content content content content content content
![]()
自动帮你高亮了选中区域,也可以给他设置属性,当然用span也是可以的
2、details(描述)与summary(摘要):一般用于名词解释或用于封装一个区块等
Title Test
Test:
- Test
- Test
- Test
- Test

3、meter:定义度量衡 属性:value/min/max
公里/小时

4、progress:进度条 属性:value/min/max
任务已完成:
80%

5、dialog:对话框或窗口

注意:open表示可视,close表示不可视,可以结合js使用
6、figure:用于对元素进行组合(一般用来组合一张图的标题、图片和图片描述等)
Title 夏日风情

花儿朵朵开,心情无限好!

三、HTML5多媒体
(一)audio 播放音乐或音频。IE9以下的版本不支持。
1、支持的格式 .mp3/.ogg/.wav
2、属性
(1)src:文件路径
(2)autoplay:自动播放
(3)loop:循环
(4)controls:控制条
(5)muted:静音
(6)preload:预加载(当使用autoplay时,preload自动失效)
(二)video 加载视频。IE9以下的版本不支持。
1、支持的格式 .mp4/.ogg/.webm
2、属性
(1)src:文件路径
(2)autoplay:自动播放
(3)loop:循环
(4)controls:控制条
(5)muted:静音
(6)preload:预加载(当使用autoplay时,preload自动失效)
(7)width:宽度
(8)height:高度
(9)poster:海报
(三)embed 嵌入内容或加载插件。
1、属性:
(1)src:文件路径
(2)width:宽度
(3)height:高度
(4)type:类型
(四)canvas 画布。是一个容器元素。
注意:
1、单独使用canvas没有什么意义,它必须结合Javascript使用。它的具体功能体现是通过Javascript体现现来的。
2、canvas的宽高最好不要通过css实现,而是直接使用标签属性width和height实现。
四、HTML5常用属性
1、contentEditable 将标签转换为可编辑状态。可用于所有标签。它的值有true/false。
contentEditable

2、hidden 对元素进行隐藏。一般用来传值或当某个条件成立,执行内容显示。默认值为hidden。
Title box1box2box3

3、data-* 用于存储页面或应用程序的私有自定义数据。一般用于传值。
这是内容
一般结合js使用
4、multiple 规定输入域中可选择多个内容(摁住shift选内容即可)。用于表单组件中,如file/select。
Title

为了更好的对比,下面是不添加multiple的结果

5、required 约束表单元互在提交前必须输入值。用于表单组件中,需要结合提交按钮使用。

如果什么都没填写,摁下按钮后就会出现这个提示
6、pattern 用于验证输入字段的模式。用于表单组件中,需要结合提交按钮使用,在以后都会学到。
Title

五、表单元素
1、color:颜色
2、email:邮箱
3、tel:电话号码
4、url:网址
5、number:数字
6、range:范围
7、search:搜索
8、date:日期
9、datetime:日期时间
10、datetime-local:本一日期时间
11、year:年份
12、month:月份
13、time:时间
可以自己尝试一下,因为较为简单就不一一展示了
转载地址:http://wfvrn.baihongyu.com/